3 Nov
E-Ducation Kidd: User Documentation
Course: Multimedia & Human Computer Interaction
Course Code: COMP6341
Lecturer: Raymond Bahana, S.T., M.Sc.
Project Name: E-Ducation Kidd
Team Members: Bill Clinton
Tasks Distribution
We divide the menu into three sections, studying section, games/playing section, and credits section. I created the games section along with the menu layout, loading screens, and layout for main menu while Bill created the study section with its menu layout and credits section. Since we will use audio in the project, I also asked my other three friends from other major to help us with voice actors.
Documentation
1. Loading Screens
When the game runs, there will be two loading screens. The Loading screens are basically an introduction for the game and also introduce the educational institutions under BINUS University International, Computer Science Major.

Loading Screen 1

Loading Screen 2
2. Main Menu
After loading screens have finished, a main menu will appear, along with two menus for studying session and games session.

Main Menu
There is also a small menu on the bottom right corner of the main menu layout. From main menu, the program will navigate user to the next layout according to the menu chosen.
3. Games Session
User will be directed to a sub-layout for games session if the user chose games session menu from the main menu.

Game Session Menu
As I said before, this menu has 3 sub-menus. “Feed Pluto”, “Number Guessing”, and “Decorating House” game. “Feed Pluto” and “Number Guessing” is a counting based game, whereas “Decorating House” is a shape based game. There is also a home navigation on the top right side of the screen to navigate user back to the main menu.
3a. “Feed Pluto” Game
This game is a counting-based game where the user has to feed a dog, named Pluto from the Disney Mickey Mouse. Before jumping on into the actual game, there is an instruction to play this game.

“Feed Pluto” Game Instruction
The instruction itself is very simple and self explanatory. Of course with parents’ guidance, children will understand it better. The interaction between the objects and user itself only occurs with mouse click. Left click on the ‘paper bag’ will add a bone into the dog’s plate. When the user is sure about the answer, they only need to click the dog to verify the answer. If they miscounted or not sure about the answer, clicking the plate will reset the ‘bones added’ to 0.

“Feed Pluto” In Game
When the game starts, a random number will be generated. User only need to feed the dog according to the number randomized. Whether the answer is correct or incorrect, another number will be randomized. Sound effect will be played for each answer, indicates correct or incorrect answer. After user has solved 10 problems, a scoreboard will appear. Additionally, there is a ‘home’ and ‘back’ navigation on the top left corner.

“Feed Pluto” Scoreboard
The scoreboard will tell user both the number of correct and incorrect answers. Then, there will be a navigation whether to retry the game or back to the main menu.
3b. “Number Guessing” Game
“Number Guessing” game is another game with counting-based game. This time, user will have to listen to the number pronounced. User only need to click the numbers given. If user did not hear the number pronounced or was not sure about it, they only need to click the ‘sound logo’ provided and it will repeat the current number.

“Number Guessing” Game Instruction
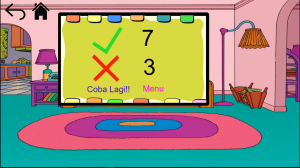
On the start of the game, a random number is generated, afterwards a sound will be played according to the number randomized. User has to guess what number is being played. There is also sound effects that will tell the user whether they answered it correct or incorrect.

“Number Guessing Game Preview”
At the end of the game, a scoreboard will revealed and asked user if they want to play again or go back to main menu.

“Number Guessing” Scoreboard
3c. “Decorating House” Game
This game is a shape-based game. This time, user has to perform a drag-and-drop behavior. There will be 8 items provided, and user places them to the 8 shapes which are black colored. Before jumping on to the game, user can select which character they want. There are 2 choices, boy’s room and girl’s room. The only difference between those 2 is only the items. Girl’s room has ‘girly’ items than the items on the boy’s room.

Choosing the boy’s room or girl’s room
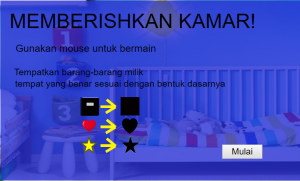
Before the game starts, there is an instruction layout. I also included example with pictures so that the user can understand it better. They only need to move the items to the corresponding basic shape. While moving the items, the program will count the time until user has finished all items.

“Decorating House” Game Instruction

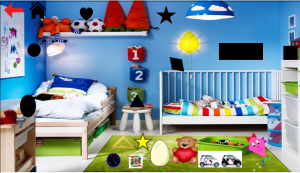
“Decorating House” Boy’s Room

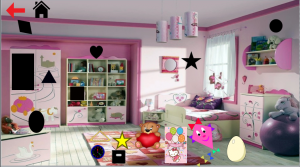
“Decorating House” Girl’s Room

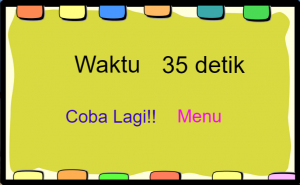
“Decorating House” Scoreboard
Closing and Suggestion
Overall, that is our game for the Final Project Multimedia & Human Computer Interaction. I express my gratitude towards my lecturer Mr. Bahana, teaching assistant Mrs. Senorita, and all people who participate in helping both of us in making this project. Any kinds of critics and suggestion are welcome.

Recent Comments